 A block quote or block quotation is an extract in a written document,
set off from the main text as a distinct. We all quote great authors but
we all must present these great words in an extra ordinary way using a
beautiful blockquote. We have created simple CSS codes for around 14
Blockquotes, which are outstanding in look and feel. These blockquotes
will give you an idea on how to create your own customized blockquote
for your blogs and web pages.
A block quote or block quotation is an extract in a written document,
set off from the main text as a distinct. We all quote great authors but
we all must present these great words in an extra ordinary way using a
beautiful blockquote. We have created simple CSS codes for around 14
Blockquotes, which are outstanding in look and feel. These blockquotes
will give you an idea on how to create your own customized blockquote
for your blogs and web pages.
Have a Look at each one of them. Details of adding the blockquote to your blogs and websites are given in the implementation and customization section.
Blockquote With a Fancy Border and Owl Image

Blockquote Code:
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbffSzaG5_LNPh2XMCHSNAewsmhUQcKeURUBiE3qtYRJDQC3tilb6W9BfPE9iAukk1svihgW48_BvmFX4au-RQrggff6iYHdrJA9jpReNrm0XTxo1IYkyjs7tLFQAx4jdnNhJUd7oiNho/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
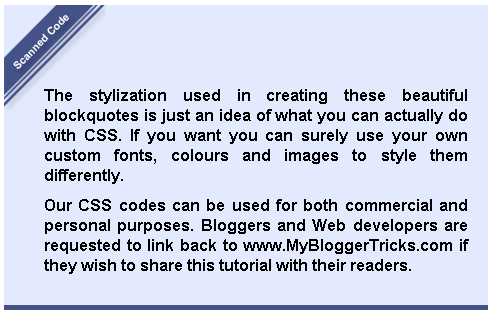
Blockquote With a Purple Corner Label and Border At Bottom

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhv2aYXqceAgcyUcy1oE8tWcG66frbG0s2sfOggtCAZk6yUTh2mvhWzoSJ3Hf6LwhgdbAlmBb7wligMBoGcNSlBxABUHT7FbtjN7bPOBgIKvv7sDV9kE1x2uvAM03byyzpyaaRMtVbHBKE/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Jigsaw Blockquote With An Image At Right Corner

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHF2EHmn_KPaeKZgUvTgCzpRzArFVAG6_uM2vO93I9hsxb1_MRildQKq4NGIQLGetGHUIZQho4oZx0ml9xes4LOGOhOWlU3ZPFL8ibrGSNh-6sjjMGdhSmF77CacNCYgGByj5ZoHYEBZ8/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquotes With Classic Left Borders

Blockquote Code:
.post blockquote {
background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYhBMYMAStCVYeKJWG94GK1-_mdTb-I3vfYkDHsrNt1z07CEVyTmIJsIvf6wIbRmJOcFOS727ZDau7oY2PNdGAOPm5PwEjV_yTMbhu3MI5Jd_R5rA5wqttY0Od6y13iMURw2f5NeAWlsk/s1600/comma-side-orange1.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 10px 45px;
font-size: 0.9em;
font: italic 1.2em Georgia, "Times New Roman", Times, serif;
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}

Blockquote Code:
blockquote {
background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0GUaZZXBJmYeB35hRf0VwouMCoJo4B3DkJ4JH6QudHXRAdqXU1D6kX1AZfqNaE7yogrper0cEFlvxooG93dkk_GI4bS9k6bRSf_ZgffOx1x9ND1QYCtaK6tCDpXWjl9yB6BnmgSq-_h8/s1600/green-black-side.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 20px 50px;
color:#C7CACF;
font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman";
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
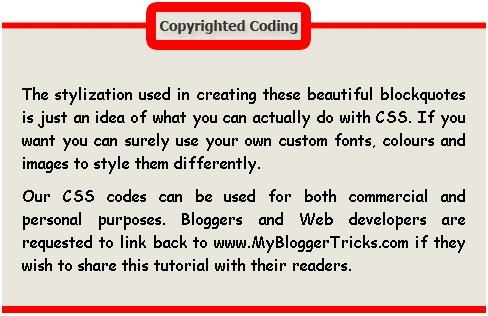
Blockquote With A Brown Corner Label

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0RRGAwUgU-4pmAIG8T9l_7p-oNWA2ARUsoLYa5kUx7vZQJsrc5qaFB6oquEbz8ugCiY2Dj90WOsU9OeMpqFNJCCc2M9VqSZXMZS8zZ0d2KoBFxSAzflgnEFh745tnm0NTQryYAdFlU2s/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif;
color : #000;
border: 1px solid #DDD;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquotes With Inverted Commas
 Blockquote Code:
Blockquote Code:.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisQw4TfR-9irlzLj-V7FWM_XtiJ7xqqRl9vL3xYaJpUJWo5zmr142n2_lK-uZ6u1kCq7I1Z8TgfJmohh2YLhzNGkSqkY5XiSB25_l6ndpSMocwHoKXLIuWcVflE59VoPPk5pKLG41vuWY/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-GyKbSwob8nGkbQEFGB6ChN4VxX0BQDvtJt8LEoEyh4Xssc0gu_HJ7yrnScHaniNhBPlWO20NZh1fiHbO8pnhMGzwKiFZjeg9rvSmYlZhYuMRpgV3InzIMGL-SsYw9EkhorBk0v1PipM/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}

Blockquote Code:
.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiB58L-MGOQ76OEYMSA1RTsPspk3LISnfBQgL4ryxan5VqmPs6XKpF-DPEO1DXYMeczmJFAoZkXASKhp8O-MtljnFJtd17PXC-FxY4Rp6W9pJpl-o_yFfDtQQbuIhPguN0WWxlNhFNd8sA/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2PT_wK6F3pakDy8JUhyphenhyphen7XjDdJ2s7Y9oTF47VG6jfMsG9HuEAKzty_fiJTop9yiVxRFlS2SmoIfvwP_I6KxANocu8NdrW1QqubBTVYhiJGF5hf71TMxBWnBcGt_MWvh3DD2VTUSG45AVo/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}

Blockquote Code:
.post blockquote {
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhn97Qi6ysjxYwKA9mlML7a9OYv_GHDiQI97TBTf9O1GdIgpUMn-9roNg3rXxCVnKZnZ9tvJQBcpX9yazz0VsCso_mpYZkeg0wOTGVXLQ0u-Ynr3oyw6tmqwufQZYuz2pot8ua5AfoltIM/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5RCrFng8zj-N7-WGO2lAnhZGs_IMwOdU8mmYYyaJJEiC5L04G-VdrermKu_Tu7btQ8Hg87Sl-fu1WDbUB_e7C74HIT2d4gENzc2KIuLYSeKEbbCYxpKjsmZftpdkORP7AD4nk2vIPIiw/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
 Blockquote Code:
Blockquote Code:.post blockquote {
font: italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEies98yehgXxX9EGR6o5PdZ7VPB4kiH-eN1RZRf0DcpuItMqxVJKXkfinGKAJZdHCnW-MZsQLZOFnQVDmBdAsuHz-QBB8_UehGPB68fCTmgKMZjQVFb7wWKENdg6esb4D3bKDvn0aq1p58/s400/comma2-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-W3mcQHe6aYXAs3TWePTMLV3KryTZ6K7cXvyYwNIBo92gANkCm9nEhUI9N0-VIqKOIg6q7tknfEP3uYlvFaKjZhYqOOJEI4mAu7o023OFxiTQ6KAs5c2M7YI1tXHQnhNVPbhr5J-SUJM/s400/comma2-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote With Well Aligned Image At Top

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaFPo0jIDBNfOdM3dgfVsW7MePP_dtUp8K45eBwtfI8hn-IEvqmxtTOefcIpfeKWvLORNUXjSYXacv49J5yzvJ_TdagCkJ62h5G1KlIGxGfbpoq-SC8ABA34xgaF1P6_iYF-_dycQTlyg/s1600/block333.gif) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote With Canopy Style Image At Top and Bottom

Blockquote Code:
.post blockquote{
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUIQljMqQkxWkXoGoKSFW5HmaydqZE40h1AZQJY60dxQ892_8PEltforUes9xeczUPJIhlyw0AIyw38IH9fuRLjj7_XqUwuXgaDBqAPk8o8nW7uG5AZJ8f-oxfF-WWA_Wb48XhCyw8H64/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
.post blockquote div{
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZ2fSLelOd30ODmhB6mt4n9GKYDyCg3XzNcWPwa9fUcgK3Pm_03Sco7l_K_yTIY2UEY0VHnOqN8Dw3ONDrQIFRJnUUFbsL-0HyYOAWNFc4PgSgqtRXd1B_Y7PIcAKacfgNSEHNM13ONK8/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Box Style Blockquote Surrounded By Borders

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 30px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihNmOI4OjKAjTrVr32ZfBZbKPXdVql_cLa8K5Lq36Zfcf7SjORKqB1VI0aez9btU4furiAel1SyBAd9Np-09b1Pt0zPKuPUFaxijV7VoYLG7kT7RsmTjyrUydL-V-FglRkZaGQCaEyPFc/s400/block3331.gif) no-repeat top;
font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;
color : #343434;
border-left : 7px solid #FF7802;
border-right : 7px solid #FF7802;
border-bottom : 7px solid #FF7802;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
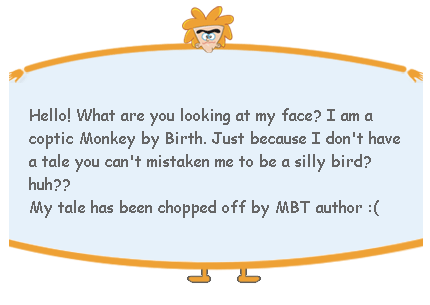
The Monkey Man Blockquote!!!
Once you get an idea on how to use these blockquotes then you can create artistic and some funny blockquotes like the one below,
Blockquote Code:
.post blockquote{
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAbSzQ89g3vorFsxHdMezYLjQ_h2SPceYmGC9byhdBHjfu36fuLFJRDpVzCT-8oiUw4K5RyoQOshtzLk0AGniYs-FIJQhjRqCB9wpznZBqsSqApcoNCymkRG78GrGoBZqmeQih9tNYncg/s400/head2.gif) no-repeat top;
font: normal 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
.post blockquote div{
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_U9G88kcsM-tj1e34gWlkWvp8_jzVd5OdWO-Iz4mykegYYYogmuKaJPebHSqVSwKydl7piwM92nZ1NX7ocQ0wh9ZGkRkHPOl4z0FUB_h4PbYjZi1QLPEN-aRZJxn274x3LZttepVyU4I/s400/head-bottom3.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding: 20px;
}
Implementation and Customization:-
Implementaion:-Now To add One of these amazing and unique blockquotes to your blogs, do the following,
- Go to Blogger > Layout > Edit HTML
- Backup your template
- Search for .post blockquote and delete it along with all its occurrences. In most templates the codes look like this,
.post-body blockquote { line-height:1.3em; }
If you couldn’t find such code then it is OK.
OR
.post blockquote{ bla bla bla} - Now search for ]]></b:skin> and just above ]]></b:skin> , paste the code for one of your favourite blockquotes. I am giving a sample code below
.post blockquote {Customization:-
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(Paste Image Link here) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border: 8px dotted #DAB547;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Important areas to be customized are bolded. Where,
- padding: It refers to the distance of the text from blockquote borders. Which goes in this order –> Top Right Bottom Left
- background :- This includes Blockquote background color and image used in it. The six digit value is the background color and image link is inserted in place of bolded text in this part-> url(Paste Image Link here)
- font :- It includes font style, size and type respectively. Match the colours with the code above for reference.
- color :- This refers to text colour. You can use a different font colour using our color chart
- border :- This refers to border width, style and colour respectively.
- All other blockquotes can be customized in similar way.
Note:- For Blockquotes with inverted commas, canopy style and the Monkey Man, there is a little more coding required. Read below
Guide:- For above mentioned blockquotes you need to add some extra tags inside blogger editor as explained below,
Now Whenever you have written a Quote inside the compose mode of Blogger Editor simply switch to the HTML mode and add two tags i.e <div> and </div> between the blockquote tags as demonstrated below,
<blockquote><div>Your Quote Will Be Here</div></blockquote>
Play With Each Blockquote Code!
To get more used to the codes above you need to play with some CSS using our HTML Editor.Inside MBT HTML Editor paste the any of the blockquote codes above between <style> and </style> and just below </style> paste this code,
<blockquote>Write Anything Here As a Text</blockquote>For example for the Owl Blockquote paste the codes in this pattern,
<style>
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(file:///c:/Documents%20and%20Settings/mustafa.MYBLOGGERTRICKS/Desktop/blockquote/owl-icon-48.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
</style>
<blockquote>Write Anything Here As a Text</blockquote>
That’s All!
I
have created all images with text “Copyrighted Coding” or “Scanned
Copy” etc. If you want to write something else than use my images as
reference size to create your own custom images.
I will publish two consecutive posts where I will share a blockquote with auto number list and a blockquote with a blinking bulb! Make sure you subscribe to be updated about latest CSS and HTML tricks related to Blogger.
Do not forget to tell us how useful or unique this post was for you.
0 comments:
Post a Comment